If you’re thinking about building an accessible website, or you’re looking for best accessibility practices, there’s a strong likelihood that you’ve come across the use of accessibility toolbars. These are also known as ‘accessibility overlays’. In this guide we look into whether they are good or bad for accessibility on websites.
In this comprehensive guide, we investigate:
- What an accessibility toolbar is
- If accessibility overlays are good for a website’s accessibility
- The disadvantages of using accessibility toolbars
- If overlays are accessible
- Toolbar costings vs website builds
- Accessibility toolbars and litigation
- The alternative to implementing accessibility toolbars on your website
- External overlay research and feedback
- How HeX can help if you need advice about building your website in an accessible way
What is an accessibility toolbar
Accessibility overlays are widgets, plugins, or attachments, that can be bolted onto a website.
These can allow users to test the accessibility on a web page, with features such as:
- Reading the page aloud.
- Stopping any animations from playing.
- Changing the colour contrast.
- Increasing font sizes.
- Changing the size of the cursor.
- Changing the font used on a page.
- Zooming into a page or over text.

Many accessibility toolbars, or overlays, give you a piece of JavaScript code that you can copy and paste into your website’s coding. This coding will create a clickable button or an additional menu on the page with the accessibility features mentioned above.
These may seem like nifty tools to use, however, the reality is that if your website is built correctly in the first place, then most browsers already have built-in capabilities to perform all of these actions already.

Are accessibility overlays good for your website’s accessibility?
Many accessibility overlay creators rely on website owners subscribing to their monthly or yearly plans. They claim that once this toolbar is on the website, the website owner will never have to worry about accessibility again.
There’s an adage in life, “if it sounds too good to be true, then it probably is”. Unfortunately, this is the case with overlays. They’re often marketed as a miracle cure to your accessibility woes – as nice as that would be, sadly, this isn’t the case.
The disadvantages of accessibility toolbars
Disabled users don’t use accessibility toolbars
Disabled users are at the heart of accessibility; they are the ones that require digital adjustments that are supposedly offered by accessibility overlays.
For someone who doesn’t need adjustments to be able to access a website, it’s easy to say that accessibility toolbars seem like a good idea. However, disabled users’ opinions, who require accessibility considerations, carry much more weight than anyone else.
On Twitter, we posed the question to the disabled community, “What are your opinions on accessibility toolbars, plugins, etc.?” Here are just a few of the responses that we received:
- Tori @cymbrygirl: “It doesn’t provide me with my migraine/post-concussive syndrome AT solution at all (I use Windows high contrast mode), nor does it address needing explicit VISIBLE labels as a speech recognition user. Accessibility is not something you can automate your way out of.”
- Steve @ed_edwardson: “I have never found them to be helpful. I used to work for Ai Squared, and also found its ZoomText-like toolbar redundant – at least from the perspective of a speech and Braille user.”
- Pat @PatTwit: “Blind user of screen readers here – 95 times out of 100 overlays/plugins that you refer to will interfere with normal screen reader commands/operation. #DoNotWant”
- Andre @AndrePolykanine: “Unnecessary crap, and it’s the mildest thing I can say. Blind from birth, screen reader user for 26 years.
In fact, none of the feedback that we received was on the positive side.
Much of our user-feedback stated that they don’t use toolbars or overlays…but, somebody must find them useful? Which poses the questions:
- Who uses these toolbars?
- Who are they designed for?
Accessibility overlays require activation to work
Activation is the process of someone making something operative. However, within the Web Content Accessibility Guidelines (WCAG) Four Principles of Accessibility, it states that ‘user interface components and navigation must be operable’ by default. Ironically, accessibility overlays almost always require activation to work, involving selecting options from a menu or clicking on a button. This means that by default, a website with an overlay is actually not accessible.
A website that needs accessibility ‘turning on’ is not an accessible website. Even more shockingly, some of the activation steps to enable an accessibility toolbar are not even accessible themselves for the user. We’ve discovered a number of overlays with menus that cannot be tabbed to, or buttons that can’t be read aloud by screen readers.
For example, on one website we found – not only could you not tab to the accessibility overlay, but it isn’t until you’ve had to click inside to activate it with a mouse when it then provides you with how to actually open it – not very useful!

For other users, finding out there is an accessibility overlay may be equally as challenging. You may have to first navigate to a website’s accessibility statement (if they have one) or a dedicated accessibility page before being able to use the tool. Yet, if the overlay needs to be navigated to in order to make the website navigable, this renders the overlay tool completely useless.
Therefore, it’s incredibly likely that a user will resort to using their own assistive technology devices or software to navigate a site. This poses another question, if they’re already using their own assistive technology, why would they need an additional tool that reads the website out? They already possess one that does so accurately.
The solution is, rather than embedding an overlay that easily renders itself useless, allow your website to be accessed by people with existing assistive technology. If your website is built properly, browsers will be able to interact with it with their built-in tools. For example, Google Chrome (and many other browsers) offer a zoom tool. A website that is built correctly, using the correct code breakpoints, will be compatible with the browsers’ native zoom function as opposed to needing an actionable overlay.
Simply put, accessibility should never be turned ‘off’, yet by default, until a user enables this toolbar, your website has accessibility firmly switched into the ‘off’ position. Accessibility should be there by default, coded into your website natively, not just by a JavaScript plugin.
Why the cost of accessibility overlays is disproportionately high
As part of this investigative looking into accessibility toolbars, we contacted the “#1 accessibility toolbar in the UK” (presumably, this is a self-proclaimed statistic).
Using an alias, we spoke to their sales representative for an accessibility toolbar quote. Providing them with a small five-page example site, we were told that the total cost for licensing and development support (i.e. pasting some Javascript into the code of the website) would come to a grand total of £1000 per year!
You may be thinking, “well, that would be cheaper than a website redevelopment”, or “it’s cheaper than having my new website made accessible”. In the short term, you’d be correct; however, over a longer period of time, the cost of an accessibility overlay becomes disproportionately high.
For example, if you ran an accessibility toolbar on your website for 10 years, it would cost you a total of £10,000. This figure does not include the initial development cost or on-going hosting costs. With a website developed that is accessible by design, you’ll be looking at one large cost when it’s initially developed, but then followed by much smaller costs year-on-year.
The longer you have your website, the less cost-effective an accessibility toolbar becomes. Investing in an accessibility overlay is not the same as investing into future-proofing your website. Investing into a properly-built, and accessible, website will benefit you and your clients for many years to come.
To keep up with future accessibility considerations, only small modifications will have to be made to your site. If you decide to redesign or modernise your site in the future, you’ll be building it on solid, accessible, foundations.
Despite the initial draw of a cheaper up-front price, accessibility overlays will undoubtedly end up costing you considerably more in the future.
Accessibility overlays can’t account for all disabilities

A lot of overlays rely on automation to make changes. The Javascript will alter certain page elements and deliver those changes to the user.
However, with the way that accessibility overlays work, they don’t always successfully do what is required and will become more of an obstacle for some users.
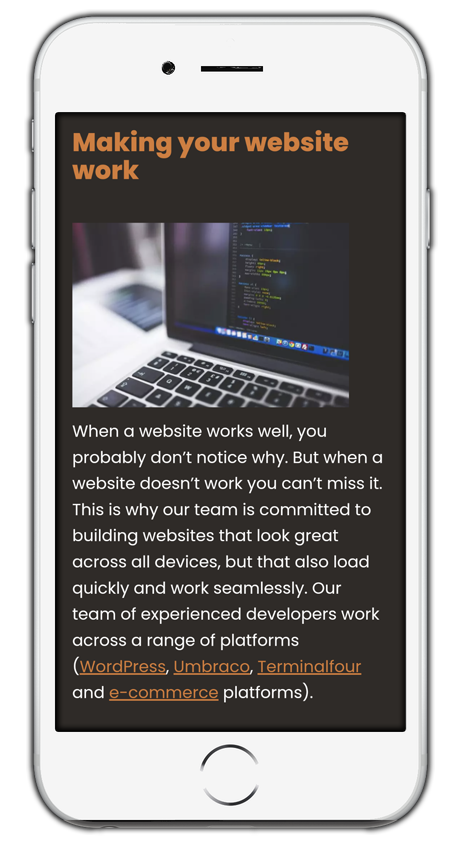
For example, a user may require text on a website to be magnified. WCAG Success Criterion specifies that web pages should be able to scale up to 200%, which is up to twice its width and height. By doing so, this will support a wide range of designs and layouts, and complements older screen magnifiers that provide a minimum magnification of 200%. Whilst an overlay can handle increasing text size in small increments, increasing it by drastic amounts can interfere with the entire look of a page if it hasn’t been coded correctly to handle the size increase.
Below are two examples, one with the page on 100% text size, which is the default setting, and one with text zoomed in for a user that needs 160% magnification.
As demonstrated, once zoomed past a certain point, the overlay overrides any breakpoints within the website, rendering the website completely inaccessible. A user who requires a website to be zoomed by this much or higher will be hindered, as opposed to helped.
As website owners, it’s your responsibility to accommodate as many people as you can, and this can only be done when you build accessibility into a website natively. If this text size increase was written into the native code of the website, you’d be able to dictate how elements interact with this and prevent any issues (as demonstrated) from happening.
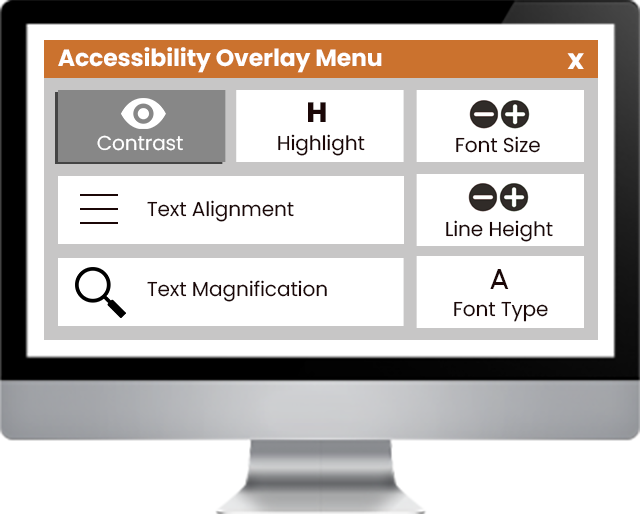
Redundant accessibility toolbar features
As mentioned earlier in the blog, most of the features in accessibility toolbars are redundant when compared to the features found inside screen readers or other assistive technology.
Let’s take a look at some examples from a popular accessibility overlay toolbar. The features presented here should be available as part of user-owned assistive technology or, even just the web browser itself.
The issue with accessibility overlays is that they replace the need for users’ assistive technology. An assistive technology that the user is familiar with and knows how to use. With the saturated market of accessibility overlays that all work differently, how can we expect disabled users to learn the mechanics of multiple different overlays, just so they can access the web. It makes much more sense to code a website properly, in adherence to the Web Content Accessibility Guidelines (WCAG). This globally recognised standard is there to guide developers through how to correctly structure a website so it can interact with a user’s assistive technology. Which is much better than just offering a different overlay that they will need to learn how to use, and that doesn’t work correctly anyway.
The Web Content Accessibility Guidelines (WCAG) never mention accessibility overlays for a reason, and instead point site owners in the direction of “build your website with accessible code”.
The dark side of the artificial Intelligence (AI) in accessibility toolbars
If you come across one of the more technological accessibility toolbars as a website owner there’s a chance you’ve heard the pitch of “our accessibility plugin will automatically generate alt text and captions for your media, so that you won’t have to”.
Of course, captions and transcripts will come at an additional cost to the “basic level accessibility toolbar”, and that’s before we begin to talk about how accurate (or inaccurate, rather) they are.
As with anything run by AI, accuracy is not 100%. We’re a long way from AI being able to accurately transcribe spoken words from people with different dialects. Nor can AI accurately describe the detail of an image.
When we’re talking about captions and alt text, accuracy is absolutely vital. Inaccuracies within descriptions defeat the entire need for this service.
The option to have alt text read aloud is an additional setting within the toolbar menu. Users have to go into the menu settings of the accessibility plugin and choose the option for them to be able to use the site as a blind person. Which, as we said previously, renders the toolbar pointless for screen reader users, as without using assistive technology already, they wouldn’t be able to turn this feature on.
Once a user has been through the rigmarole of selecting this option, they can then have the alt text read to them for each image. However, this doesn’t behave quite as well as you’d imagine.
We checked how the overlay interacted with standard icons, such as YouTube, Facebook, and Twitter. Rather than the AI understanding that it was a Twitter logo, it added an alt text stating it was a white and pink heart illustration. So, imagine what the result would be with a more complex photograph.
Others have discovered that the auto-generated alt text simply adds the text from a title, rather than adding a description of the image itself. Alt text is meant to aid visually impaired people “see” what is present or give a better understanding of the page’s content.
In this example, the screen reader user would get “Doritos Tortilla Chips, Nacho Cheese, 1.75-Ounce Large Single Service Bags (Pack of 64)” read out to them. Whereas, the user would only really need to know that the image is of a bag of nacho flavoured crisps.
Accessibility toolbars won’t save you from litigation
No matter how many promises that are made to you that “our toolbars will ensure you’re WCAG compliant” or that “our toolbars will meet WCAG 2.1 Level AA requirements”, this is completely false.
Many organisations view overlay and plugin solutions as risk mitigators because of their claims. These overlays prey on organisations that view accessibility as a liability that needs to be reduced and sell themselves to organisations as a solution to mitigate the risk of getting sued.
They all claim to reduce legal risk for website owners, but in terms of legality, accessibility overlays all but add a false sense of security. Each month there are many litigations involving one of the most popular accessibility overlays because it simply doesn’t make websites accessible.
Here’s an example where KLAUS et al v. BYLT, LLC ended in compensation before legal proceedings could commence. If the company providing overlays was so sure that they would make a site accessible, they wouldn’t have settled the case prior to court proceedings.
In UsableNet’s 2021 ADA Digital Accessibility Lawsuit report, digital accessibility lawsuits raised to 10 a day, with over 400 lawsuits filed against companies using widgets or overlays.
Making disabled users have to take additional steps to make a website more accessible is not equal to those without a disability. Therefore, in a court of law, your case would fall fairly quickly.
The solution to not getting legal action taken against you is simple. Don’t use an overlay with the expectation that it will save you from litigation.
The alternative to accessibility toolbars

Overlays do exactly as they sound. The tools and features sit on top of your existing website, masking the “truth” that your website is inaccessible.
The simple way to combat this is to code in native accessibility changes to your website, rather than relying on a subscription for a toolbar. Understanding and developing accessible code will provide you with so many more benefits than adding a toolbar to your website.
There’s no reason why the features of an accessibility toolbar can’t be hardcoded into your website. Want a button that changes the contrast of the website? Hard code it! Want a button that changes the size of your text? You can hard code that into your site too! The beauty of this is that you can have unlimited customisation of this button. You can make it obvious to your users, without them having to click on a separate menu and open a toolbar. This goes for all of the features of an accessibility toolbar; you can get an expert developer who understands accessibility to add these into your website.
There is, of course, the cost argument. That “accessibility toolbars are much cheaper than an accessible redesign of the whole website.” Whilst this may be true for the first year or two, or three of your subscription, how long are you going to continue paying for it? The cost of an accessible website, and the training needed to be able to keep it accessible is far less than, say, 5 or 10 years of subscription bills to an accessibility toolbar.
It’s always best practice to implement accessibility across your whole site, coded into it. Don’t rely on bolt-ons or quick fixes. They can soon become more harmful than beneficial.
Don’t just take our word for why not to use overlays
If you do a quick Google search, you’ll find an array of people and organisations’ completely opposed to the use of overlays.
In 2021, The Federation of the Blind in the US even banned AccessiBe from attending its convention. Their statement about this decision was because “AccessiBe currently engages in behaviour that is harmful to the advancement of blind people in society.”
Read Karl Groves’s 35-page scathing report on the inaccessibility of a website, despite using a well-known accessibility overlay. Karl is responsible for creating overlayfactsheet.com. On this website over 600 accessibility professionals signed a pledge to “never advocate, recommend, or integrate an overlay which deceptively markets itself as providing automated compliance with laws or standards.”
Hopefully, this guide has given you food for thought if you are considering embedding an overlay on your website.
Need to talk to us about building your website in an accessible way?
We believe that it’s important to fully understand the needs of our clients. We achieve this through extensive research and user-analysis. Allowing our team to meet the designated design brief and ensure that our work as a whole is attractive and fit-for-purpose.
If you want to discuss your site’s accessibility, contact our accessibility experts, who can guide you through the process.
Our aim is to help achieve the maximum impact for your organisation through a wide range of digital services.
As accessibility advocates, we strive to create an accessible online world. This means that your organisation’s website and services will be created to be inclusive for those with additional needs and users of assistive technology.
We believe that it’s important to fully understand our client’s needs. We achieve this through extensive research and user analysis, allowing our team to meet the designated design brief and ensure that our work as a whole is attractive and fit for purpose.
