Keyboard accessibility is one of the most crucial aspects in inclusive web design. This blog explores its importance and ways to use a keyboard to test the accessibility of your online space.

Not everyone uses a mouse or touchpad to access the web. A large number of people with disabilities rely on a keyboard to both navigate websites and interact with their features and user interfaces.
Keyboard accessibility enables users to perform actions such as:

- Effectively moving between links and form fields
- Activating buttons and controls
- Using items such as drop down menus.
- Bypassing site elements like pop-up adverts.
Without this method of navigation, it not only makes it more difficult for disabled people to access the internet, but it can become a complete impossibility.
Who is impacted by a lack of keyboard accessibility
Websites that are not built to be usable with a keyboard leave people unable to freely access digital platforms. This includes users such as:
- Blind people who use a screen reader
- People with mobility impairments
- Individuals who are suffering from temporary limitations (like a broken arm)
- People with long-term repetitive stress injuries (RSI)
In turn, stripping a large demographic from essential services, such as online banking, education platforms, healthcare portals, and access to everyday resources that we now rely on in this primarily digital world.
Incorporating keyboard accessibility from the beginning not only empowers disabled people but also supports other users who may simply prefer using a keyboard for shortcuts to improve efficiency and speed. Even something as simple as a broken mouse or a low battery may require you, at some point, to solely use a keyboard. Keyboard accessibility really can benefit everyone.
Assessing the keyboard accessibility of a website
Keyboard accessibility isn’t just a recommended best practice; it’s an essential requirement under Web Content Accessibility Guidelines (WCAG) to meet Level AA criteria. Not complying with web standards not only impairs the usability of your platform, but you may also be breaching legislation.
Luckily, even though it’s one of the most important aspects of digital accessibility, it is also one of the easiest to assess. Mainly, because all you need is a keyboard, it’s just knowing what you need to look out for, and our experts are here to guide you through just that.
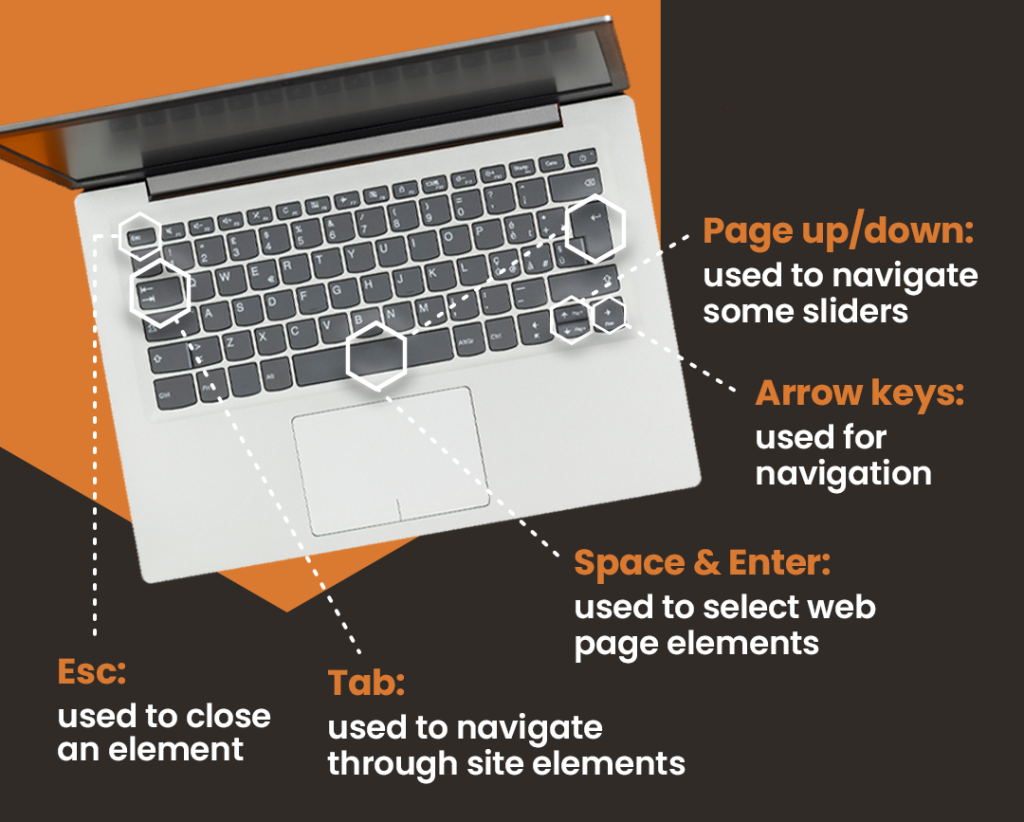
These are the basic keyboard commands that you will need:
- To move through website elements, use the tab key (shift-tab to go backwards)
- Use the arrow keys when within elements, such as drop down menus, to navigate through the links.
- Press the Enter key or spacebar if you want to select an item, and the Esc key to close an element.
- The page up/down keys can control some slider features.

What accessibility checks do you need to complete

Put that mouse away and see if you can access, see, and control the following when using a keyboard alone on your website:
- Can you use the tab key to navigate to all elements of your site, including links, form fields, and buttons?
- When using drop-down menus, can you move through the options using the arrow keys without automatically activating an action, such as sending you to a new web page?
- Are there any keyboard traps preventing you from tabbing away from the features you have selected, requiring you to use a mouse?
- When navigating your site using the tab key, do you skip through items such as menu links in the same logical order as you would expect to see on the page?
- When tabbing across items, such as links (including image links) and buttons, can you visually see where you are on the page? There should be a clear focus indicator around each, e.g. a highly contrasting coloured line.
- Can you control site features, such as media player elements?
- Is there a skip link at the beginning of the webpage that allows you to bypass large menu items?
Found a problem with the accessibility of your website when using a keyboard?
Don’t worry, our accessibility web development experts are here to help. If you have your own in-house web development team, we can offer accessibility consultancy or provide training on what’s needed to get your platform meeting we standards. Alternatively, our team can step in to make the required changes for you.
If you are keen to find out further ways you can test the accessibility of your platform, we can perform a free test accessibility on your behalf and demonstrate with the use of assistive technologies why you may be presenting issues for some users.
