Case study brief: Accessibility training for King’s College London
King’s College London (KCL) is an internationally renowned university. They deliver exceptional education and world-leading research to more than 33,000 students, across 150 countries. They are dedicated to driving positive and sustainable change in society to make the world a better place.
After researching HeX’s vast experience in digital accessibility, they approached our team in need of accessibility awareness and content editor training for their communications team.
Tailoring training around accessible content made this case study unique
Being a communications team, KCL understood the vital importance in making their content accessible for all students. We tailored our accessibility training approach to cover the topics they needed the most. Providing the team with general accessibility awareness, and a heightened focal point on content editor training. Providing demonstrations on their website, where accessibility barriers were present and how to remove these online issues. Empowering the team to implement accessible content in the future.


Accessibility training package learning topics:
- Accessibility awareness training
- Introduction to Assistive technology devices and software
- Using automated testing tools to check for accessibility barriers
- Accessibility review of KCL’s website
- How to structure and create accessible content
- Accessible language and readability
- Social media accessibility considerations
- Q&A session, with a focus on KCL’s priorities
Providing an understanding of digital barriers through accessibility awareness training

Every HeX training package begins with providing a broad understanding of accessibility awareness. Focusing on the impact that inaccessible websites present to the disabled community and what adjustments can eradicate these barriers.
In this part of the training, we looked into the legal requirements from the Web Content Accessibility Guidelines (WCAG). These are the standards that websites need to adhere to, along with ensuring sites are perceivable, operable, understandable, and robust.
Presenting an understanding of different disabilities and the varying needs from digital users.
Assistive technology device demonstrations to highlight website accessibility issues

Though many people have heard the term assistive technology, often, many haven’t had the opportunity to see how these devices interact with a website. This section of our training is fundamentally important, as it gives the first-hand experience that those with disabilities would face online.
Our expert trainer provided demonstrations, using a screen reader and keyboard-only, on both external websites and on the King’s College London site itself.
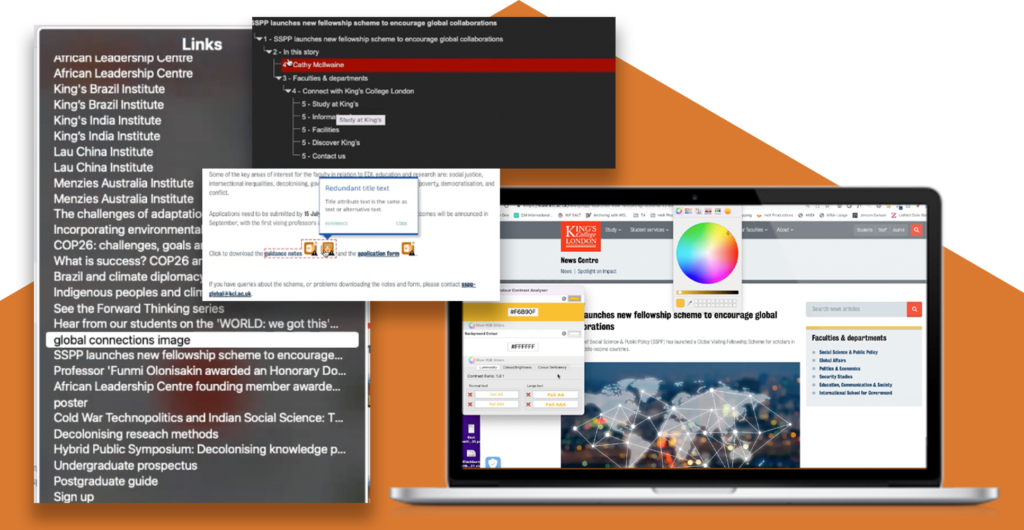
Accessibility issues discovered when using assistive technology
During this eye-opening presentation on KCL’s site, we discovered the following key accessibility errors:

- Keyboard traps for keyboard-only and screen reader users not let them bypass pop-ups.
- A lack of visual focus elements on links left users unaware of where they were on a page.
- Inaccessible sliders, making users miss out on key information.
- Overlapping and missing text when the site was zoomed into.
- No skip-to-content links left users navigating through an entire menu to get to content.
- Keyboard-only and screen reader users were not able to access the site’s top navigation.
- Screen readers read out duplicated hyperlinks due to lack of ARIA labels.
- Non-descriptive links left users unaware where they would be directed if selected.
- Incorrect heading level structures, causing navigational problems.
- Non-descriptive alt text, e.g. ‘image’, instead of describing what the picture was displaying.
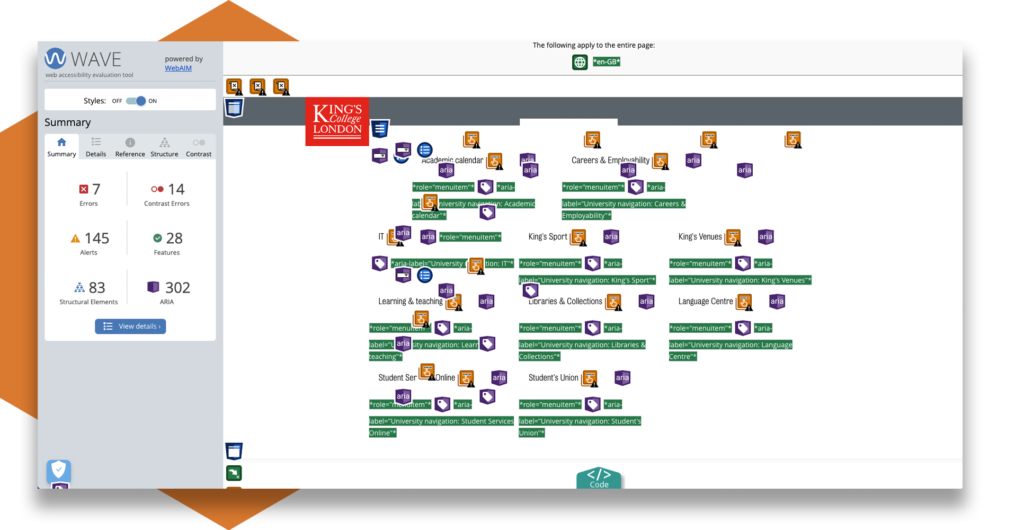
How to use automated tools to scan for accessibility errors

We presented the group with plugin demonstrations, using software such as WAVE, HeadingsMap, and colour contrast checkers. After guiding them on how to use the software, the group were able to scan for their own accessibility issues on external sites. Locating online issues such as skipped heading levels, colour contrast failures, and many more.
This helped to give a broader understanding on the importance of correctly structuring digital content.

We would definitely recommend HeX’s services. It was very thorough and eye opening – especially as James showed us the different tools to use.
Grace Harley: KCL Communications Officer

Shaping accessible content for the user

Our in-depth content editor training package then moved onto structuring content with accessibility at the forefront. Providing thorough walkthroughs on how to:
- Structure headings on both website pages and in documentation.
- Make content readable by using accessible user-friendly language.
- Layout out a page for readability. Looking into page lengths, the use of lists, and alignment.
- Effectively use descriptive alternative text.
- Use descriptive hyperlinks, e.g. not writing ‘read more’ and adding context for the user.
- Use downloadable documentation on a site for those using screen readers or mobiles.
- Add subtitles on YouTube and how to download subtitled text files.
How to implement accessible content editor skills into social media platforms

The next course element focused on accessible social media, allowing the group to use their newly learned content editor skills to:
- Apply alt text on imagery across various social platforms.
- Use emojis in an accessible way.
- Effectively use accessible hashtags.
- Add subtitles to media files.
How the use of personas help with digital accessibility

Personas are fictional characters. They are created based upon how different users may utilise your website’s information or services.
By talking the group through understanding the use of personas, and thinking about those with accessibility needs, the team could assess what a user may need from their site and enhance their visitor’s online experience.
King’s College London accessibility training outcome
King’s College London’s communication team have learnt an array of accessible skills.


The team now has an understanding of online barriers, due to our accessibility awareness session.
Being able to actively see website obstacles, through first-hand demonstrations, has provided the KCL team with the knowledge of where their site is creating accessibility issues. Allowing for a roadmap of accessibility change priorities. More so, they have been able to feed back to the developer team where their site has issues and the team knows how to check for accessibility obstacles in the future.
The team now has the confidence to structure web page content and post on social media channels in an accessible way. Resulting in ensuring that their information and services are accessible for everyone.
More case studies about accessibility training packages

NCHA
Nottingham Community Housing Association contacted HeX in need of bespoke accessibility training, to ensure that their online content and printed materials are accessible for everyone.

Invuse
Invuse help UK public sector organisations and businesses to transform their digital communications platforms. Therefore, they needed to upskill their staff on digital accessibility.