Often, when people hear the term ‘digital accessibility’, they think of it purely as a web developer’s responsibility. An assumption that is very wrong. Even if a platform is built to be accessible, it’s the upkeep of online content, whether through blogs, news announcements, digital documents, or general updates, that ensures a platform remains accessible.
In fact, it’s the communication, marketing, and social media experts who play one of the most pivotal roles in creating inclusive digital content that connects with their digital audience. Not only are they responsible for driving people to that platform in the first place, but it’s also their job to make sure they want to stay and return.
This blog is going to walk you through some simple ways that you can enhance your content, so your entire online audience can access and interact with it. After all, you’ve worked hard in creating your communication strategy, so, why wouldn’t you want everyone to be able to engage with your work?

- Why accessibility is crucial in digital communication
- How to structure and design digital content
- Writing with accessibility in mind
- Provide context for users
- Creating inclusive media
- 3 rules to creating accessible social media content
- Accessible communication conclusion
Why accessibility is crucial in digital communication

Everyone has a part to play in building an accessible world, and communication providers have an incredibly important responsibility to create and provide inclusive digital media. The way that you write, structure, and present online content is the difference between someone being able to understand, access, and interact with an organisation’s services, or them being shut out from that information.
Good digital accessibility is something that benefits everyone. We all lead busy lives and with access to information at our fingertips, we want to be able to navigate a platform with ease, quickly locating and accessing key information we require. Digital accessibility makes sure that everyone, no matter what technology they may use, all get that same equal experience.
Writing content with accessibility in mind

We’ve all been faced with someone like a doctor or mechanic talking at us before, throwing in complex terminology, which leaves you feeling perplexed and unsure if you’ve understood their meaning. Well, no one wants this same experience when reading your content; having to Google hard words, jargon or acronyms to try to work out what you’re attempting to convey.
By tailoring your writing style to be inclusive, you will actually present clear and concise content that everyone will be easily able to understand.
Here are some considerations to make when writing content:
- Use plain and simple language.
- Tailor your writing style for your dedicated audience.
- Avoid using complex or technical terms, unless necessary.
- Focus on the important information and keep it concise.
- Keep line lengths short to reduce reading speed. The average word count should be under 20 per sentence.
- Use active verbs and personal pronouns.
- Write the full version of acronyms and abbreviations.
- Make your content’s layout easily scannable.
- Write in an active voice, rather than a passive voice, to reduce ambiguity.
Top tip: Try using software such a Readable to assess your work until you tailor your writing style – it really does help!
How to structure and design digital content
Who doesn’t love an aesthetically pleasing website? Creating an accessible platform certainly doesn’t take anything away from that. If anything it will do quite the opposite; presenting consistent content, that is legible, easy to divulge, and a breeze to navigate.
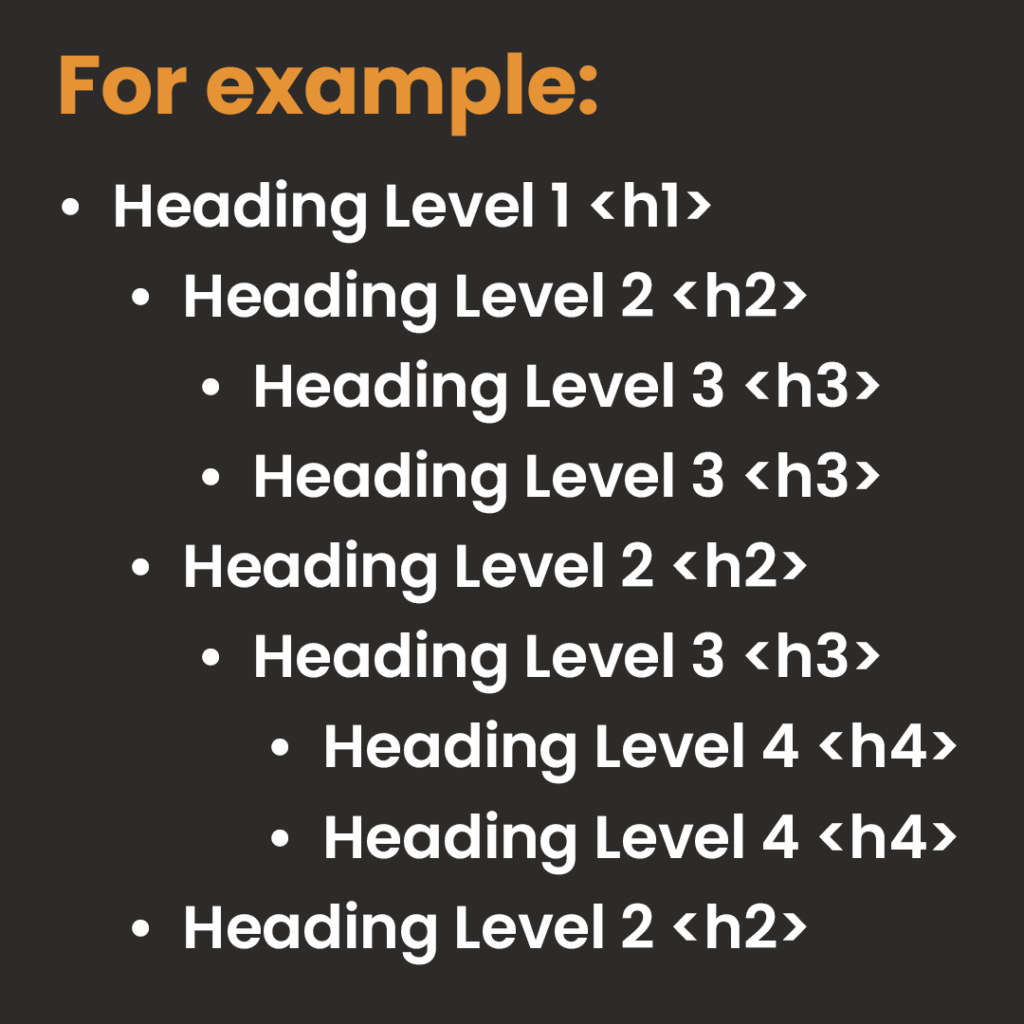
The important use of heading levels

Implementing heading levels on websites and within documentation not only helps to break up your site content, but more importantly, enables keyboard only and screen reader users to actually be able to navigate your platforms.
Heading levels need to be structured correctly, using only one Heading 1 (H1) on a page, and making sure that you don’t skip levels. Level 1 is the highest or main level of heading, Level 2 is a subheading of Level 1, Level 3 is a subheading of Level 2, and so on through Levels 4 and 5.
Hear from Alan Sleat, who is a Shaw Trust Accessibility Services website assessor on how he uses headings to navigate the online world, along with other website features he relies upon:
Design clear and consistent layouts

Regardless of who your user is, having a clear and consistent layout and easy to use navigation benefits everyone. Websites and digital services shouldn’t be complicated to use or require in-depth instruction on how to use it.
Users with autism, ADHD and other processing difficulties can struggle to use websites that have an inconsistent or cluttered layouts. Unpredictable layouts can also induce panic in those that suffer from anxiety.
Using accessible typography and inclusive colours

There are a lot of considerations to make when it comes to inclusive typography. Choices about the type of font to use, character and line spacing, the alignment of your text, and avoiding using things such as italics and block capitals, all have important factors when it comes to being inclusive. This along with the important use of colour, making sure that background and foreground colours have sufficient colour contrast ratios on all site elements and media.
Avoid using PDF documents

Nowadays, with there being so many means of presenting information in engaging ways across websites, content from documents should really be on web pages themselves. This will help with your website’s accessibility, searchability and enhance SEO too.
If you really can’t avoid uploading documents on your platform, we would strongly advise against using PDFs unless you’ve checked they are accessible … or as accessible as they can be. PDFs are renowned for their inaccessibility, and can be very tricky to make them inclusive. So, if you must upload a document, then you’d be better off sticking with documents such as Microsoft or Google documents.
Provide context for users

Assistive technology users navigate a website in different ways, and require content to provide context to help them to successfully do so.
Hyperlinks are found on every web page across the internet and are one of the most basic, yet most important, aspects of web accessibility. If links are presented with no meaning, simply saying ‘click here’ or ‘read more’ when read aloud by a screen reader, it provides no clarity as to where the user will be directed.
So, it’s important to provide:
- Descriptive links, which state its function.
- State if the link will take the user to an external website.
- Information about a document if the link has a downloadable file. Stating the file type and document size.
Creating inclusive media

People require different ways of accessing information, and video content is now the most popular resource across the internet. So, it’s crucial that your media is accessible for everyone to consume.
Some quick ways you can make video content inclusive is by:
- Making sure you add captions to all videos. This will enable Deaf users, people who are sensitive to sound, and people who need time to process auditory information access to your content. This, along with people in extremely loud or quiet environments, such as on public transport or in a library.
- Add transcripts with videos. This lets blind people or users with low vision understand your content.
- Add a small video description explaining what someone looks like, or what is taking place in the video to paint a picture for visually impaired users.
- Make sure media player controls are presented for your users to stop, play, and rewind as they wish.
- Similarly to how you should structure content, make sure any text is clear to read, with sufficient colour contrasts.
- Optimise your video’s audio to make sure it is high-quality.
- Don’t present flashing or blinking imagery, as this can be dangerous for users.
- Consider translating the video into BSL.
3 rules to creating accessible social media content
Along with the considerations previously mentioned in this blog, the top three ways you can create social media content is by:
Adding alt text to your imagery

An absolute must-do on social media is to add alternative text to your images. Alt text is a description of the image you are displaying, allowing all of your followers to be able to enjoy your photos, information, GIFs, and memes.
Unfortunately alt text is often missing or misused across platforms, leaving users with no way of finding out what information you are presenting. If you don’t add alt text, you may as well just be putting up a picture of a completely black box and saying ‘guess’, as that’s the experience you’ll be sharing.
Using emojis in an inclusive way

Everyone loves the use of a good emoji. However, did you know that if they aren’t used in the correct way, they can cause cognitive overload for some users? As emojis are read aloud by screen readers (and probably not in the way that you think they would be as well) they can become an accessibility nightmare for blind people or users with low vision.
Writing accessible hashtags

As screen reader software needs to be able to identify individual words, always write your hashtags in a #PascalCase or #camalCase format. Otherwise a screen reader will assume it’s all one long word and try to read it as that. Writing in this way also makes it more legible to the eye.
For example:
Inaccessible format: #digitalaccessibilitymatters
PascalCase format: #DigitalAccessibilityMatters
Accessible communication conclusion
Creating accessible content doesn’t have to be a time consuming process. It may take a little longer at the beginning as there is so much to learn, but in no time it becomes second-nature. It’s just a case of getting into good habits.
The reward will be worth it! You’ll:
- Learn a host of new skills and develop your communication offering.
- Adapt your writing style, so it’s more user-friendly than ever before.
- Know that everyone will be able to understand and access your content.
- Gain a greater reach and a heightened respect from new followers.
- Feel great in yourself, knowing you are making lasting inclusive change.
Need further accessibility advice?
Don’t worry if you need some extra guidance when it comes to accessible content. It’s such a vast area to learn and things are always advancing in the comms and marketing world. If you feel like you or your team need some upskilling training, we offer content editor accessibility training. This training can give you the chance to learn best accessibility practices, time to assess your work, and the opportunity to ask any important burning accessibility questions you may have.

Download our digital accessibility checklist
This can act as a useful reminder next time you are creating online content.
